Clear the cache! But what's that 'Cache' if you're running a WordPress site. To improve your site speed and to reduce your server load, you need to have an efficient cache technique in place. But before you decide which is the best technique or combination, you need to have an idea about cache and in our case WordPress cache.
If you ask me, for most of my WordPress site, I use a combination of both server-side caching and client-side caching. The server-side caching as you may have guessed is the caching that happens on the server where you have your WordPress installed. It may be shared hosting (WordPress recommends Bluehost) or VPS/Dedicated/Cloud servers (we recommend DigitalOcean :)). Either way, hosting providers (or if you're managing your servers) offer plenty of options.
Client-side caching are the one that resides on your browser or caching that's done by the browser. Your browser may cache some of the common files (like CSS, fonts etc) in your site. Once cached, for subsequent request to the file, a browser can render it from its cache without sending a request to your server.

Let's dig into some of the common types of WordPress Cache / caching :
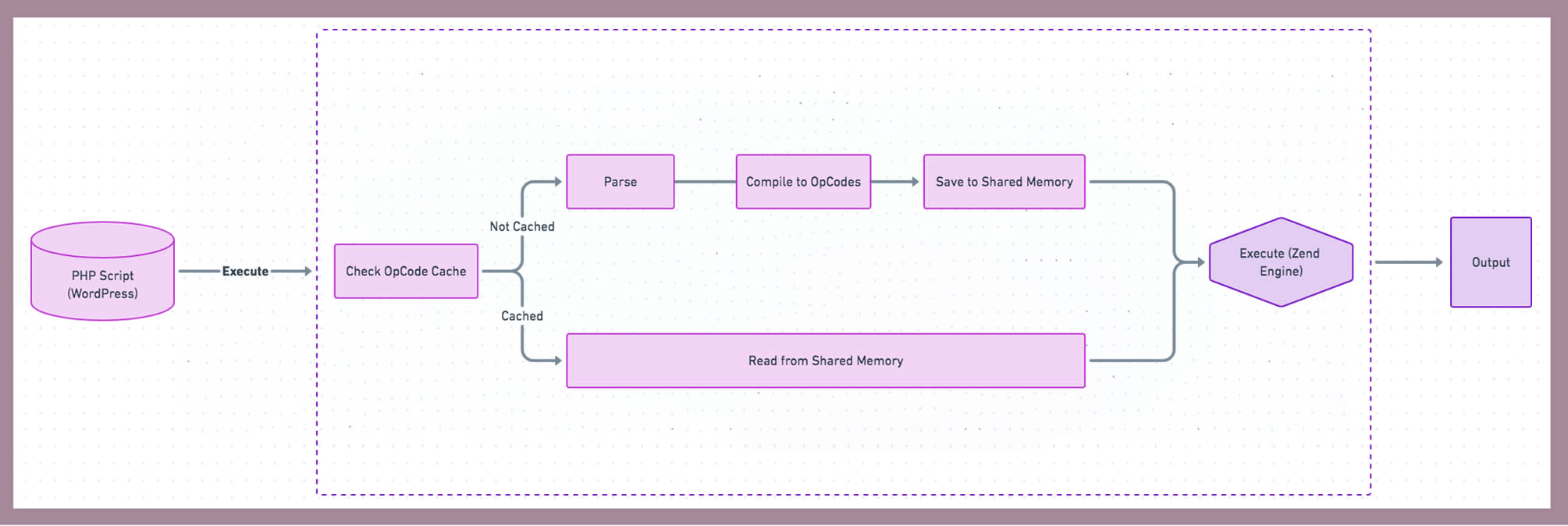
OpCode Cache
WordPress is built on PHP and with every request to your site, the server needs to compile this into machine code it can understand. OpCode caching helps to save this complied code in memory. Thus, on subsequent requests, the server can avoid processing the same file again and instead take it from the cached version.

Lucky for us, PHP version starting from 5.5 and above ships with OpCode caching bundled and on most hosting has it enabled by default. If you're unsure, you could check it in PHP.ini file if opcache.enable is set at '1'.
Object caching / Database Cache
MySQL or MariaDB is one of the most resource-hungry units in a WordPress site. Each time one of your WordPress page or post is opened/viewed there is a series of MySQL queries being run. For a single page or post minimum 27 MySQL queries (on a vanilla WordPress install) run and it can go upwards depending upon the number of plugins and theme functionalities. For each of these MySQL queries, it would take a few milliseconds, which again depend upon your database size and size of SQL query runner. So, if you have a fairly popular site with lots of posts/page then MySQL queries would take its own time and eventually slow down your WordPress site.
However, you could easily cache these SQL query results in memory (RAM) or the disk (SSD better). So, next time instead of asking your MySQL database to return the same posts 1,000 times, you could cache it in your memory or disk and the corresponding database queries can be avoided.

Usually, we use either Redis or Memcached to cache these SQL queries in memory. Do, read our previous article on building a high-performance WordPress site with WordOps were we use this technique.
Page Cache
It's the server, storing the full HTML response of your posts or page on a request. On the first request to a post or page, the server generates the full HTML output and cache it in the disk. Then on every subsequent request, the server serves the cached HTML files directly.
For example, if you have pages like About Us, Services or blog posts where the content doesn't change too frequently, its best to generate a static HTML version of that page. This would enable the server to cache it efficiently, without giving much overhead on the PHP and MySQL execution side.
Popular WordPress cache plugins like WP Super Cache, Cache Enabler or WP Rocket (paid) will exactly help you to achieve this task.
HTTP Cache
We could say, HTTP Cache is part of Page Cache, as it enhances or accelerates the serving of static HTML files. Page cache stores the generated full HTML response in hard disks. Even if you store this data in the fastest SSD possible, it's still slow when compared to reading and writing from memory or RAM.
There are many options available for HTTP Cache, like Varnish caching and NGINX FastCGI caching. I have been using NGINX FastCGI caching for most of my personal and client WordPress sites.
CDN
Another way to cache your sites static resources (CSS, JS, images etc) is by utilising CDN or content delivery network. CDN, as the name suggests, is a network of servers spread across the world. You could cache your static files on CDN, which then would be stored across its network of servers. Next time when a user visits your sites, the static files are served to them from the nearest CDN location, instead of reaching the request to your server. Thus it would help in speeding up your site and also reducing your server load.
For WordPress sites, there are so many choices for CDN providers, both paid and free. I prefer Cloudflare, which is one of the fastest CDN provider and its easy to setup. If you're looking for more granular controls and more features then I would recommend KeyCDN. Its fast, scalable, reliable and packed with features like HTTP/2, Brotli, TLS 1.3, and many more. As for a testament, one of the premia managed WordPress hosting provider Kinsta uses them.
Don't forget Jetpack WordPress Plugin which comes with a free image and static files CDN, along with a bunch of other useful features.
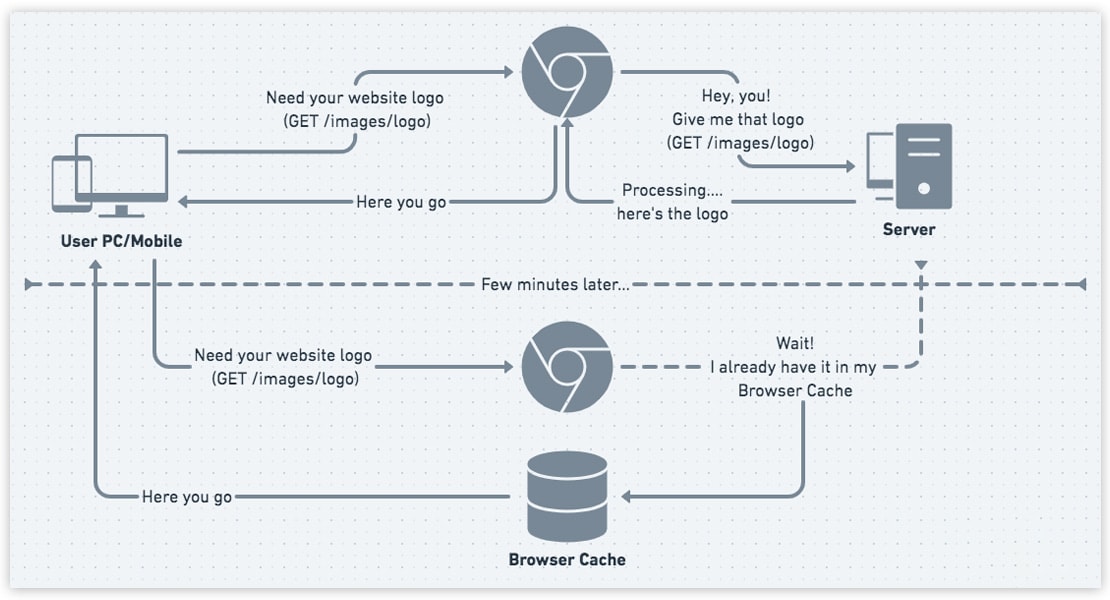
Browser Cache
When you visit a website, the browser can cache some of the static assets (CSS, js, images etc). On a subsequent visit to the website, the response/files will be taken from the browser cache instead of browser reaching out to the server.

Your WordPress site can leverage this Browser Caching by telling the browser to store or cache static files like CSS, js, images and even font files (which are not often updated) for a specific time (like for a day, week, month or year).
There are also many techniques associated with caching, which you could try to further speed up your WordPress site. Some of them include:
Minifying: You could minify CSS, JS and HTML to reduce the size of these files. With the size reduced, the browser can quickly download these files and render the page to a user.
HTTP Compression: Another way to bring down the size of the content (CSS, JS, HTML etc) sent from your WordPress server to the visitor is by compressing it. Most of the web stack today comes with Gzip compression in-built. You could also try the newest Brotli compression which can offer a better, faster compression along with reduced file size.
Image Optimization: As always compress and resize your images before uploading to your site. I would stop you from using any WordPress plugin for that, instead, optimise your images before uploading to your WordPress. You could use online tools like TinyPNG.com or Squoosh.app for this task.
Which Caching technique Should I Use?
On most of the web hosting providers (if you're on shared or managed WordPress hosting) some kind of advanced caching would be present, you just need to enable/correctly configure it. For someone who maintains their servers, choose the latest PHP (PHP7.3or current PHP7.4) for your WordPress installation, thus getting best out of the Opcode caching.
If you have a WordPress site with mostly static content (like company websites, portfolio site, personal blogs etc) were content changes happen once in a while, then it's best to have a proper HTTP Cache or full-page caching. This includes implementing NGINX FastCGI caching or Varnish caching.
On the other hand, if you have a dynamic WordPress site (like tech blog or new site etc) with frequent content changes, then opting for a proper Object caching would be the best option. You could use either Redis or Memcached to cache SQL queries.
In both cases, you can easily have a CDN setup for static files (CSS, js, images and font files), which would free up your server load and speed up your site. Also, configure your WordPress to leverage browser cache.
Confused? or got any doubts or feedback, let me know in the comment section below or reach out on Twitter.